For app development, developers need clarification on which platform is suitable. Of course, React Native and Flutter are nothing but app development frameworks. They both help you to build interactive apps for Android and iOS platforms.
But developers who want a secure and trusted platform should note that Reactjs development agency will help them. The features and specifications are to be explored when you know the difference.
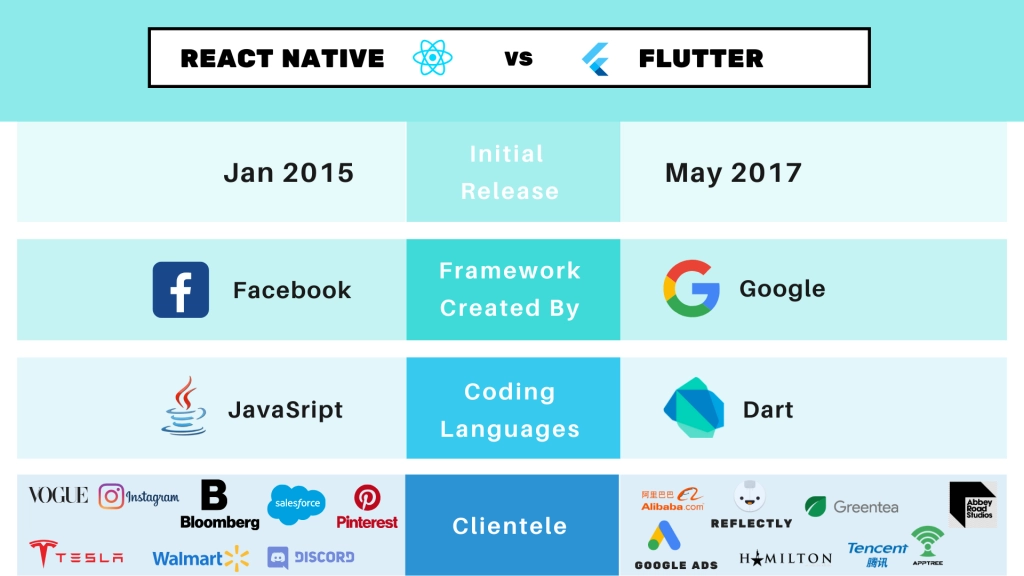
In this guide, you can check which is better, Flutter vs. React Native. Before making decisions, you have to know the difference and choose which is best. So, it will help the developers to understand their functionalities and features.
According to recent statistics, 42% of developers prefer Flutter for cross-platform frameworks. At the same time, 38% of developers choose React Native as the best and prefer it effortlessly.
What Is React Native?
React Native is a framework that combines native development with React to design and develop user interfaces. However, it lets you choose and build mobile apps using JS. The mobile apps are also easily downloadable on Google Play Store and Apple Store.
What Is Flutter?
Flutter is nothing but a cross-platform mobile app development framework. Of course, it gives developers an easy way to build and deploy attractive visual apps. It is applicable for both Android and iOS devices.
Using a single code base, the framework is exceptional for developing mobile apps. So, you have to consult a flutter app development company to make your business projects successful.
Let us know which is best to choose in 2023, Flutter vs. React Native, for app development in detail.
The Critical Difference Between Flutter Vs. React Native
- Language
In Flutter, it writes using the simple language called Dart. Of course, it follows the Dart program, which was introduced in 2011 and is rarely used by app developers. Likewise, React Native uses entirely JS language. It gives benefits to developers who know JS in the world today.
- User Interface
On the other hand, the user interface for Flutter uses property visual, structure, and interactive widgets. However, it takes a complete solution to build UI components that replace native platform components. Likewise, React Native has native components that work for Android and iOS devices. It offers external UI kits which help in creating user interface apps.
- Performance
Based on the performance, Flutter has no interconnecting bridge for initiating interactions with native components. However, the interactions with components work faster and enhance overall performance. Likewise, React Native is used to connect native components via a bridge.
- Documentation
For documentation purposes, Flutter provides easy-to-read and formatted explicit content. However, the document should be streamlined and straightforward to choose from. React Native offers general documentation. The framework will depend on external dev kits extensively.
- Popularity
Of course, Flutter is relatively new and can gain some attention with a developer mindset. Likewise, React Native is widely adapted and more popular as well. React Developers can quickly set out to encourage developers.
- Industry Trends
Based on the features and functionalities, Flutter ranked higher as it provides advanced trends for mobile app development. It also includes many job opportunities. At the same time, React Native takes a chance to get better trends and job opportunities.
Advantages Of Flutter And React Native Apps
After knowing the difference between Flutter vs. React Native, developers must notice its benefits or advantages by selecting Flutter or React Native apps. So, you have to notice the advantages before choosing it.
- Native Performance
Flutter can be built using the native C/C++ and Dart. Of course, it makes it suitable for creating high-performance apps as well. However, Flutter is also helpful for creating hardware acceleration features with enhanced app design.
The React Native apps should be designed in a fast and responsive manner. So, hire dedicated React native developers who provide more speed and the need to access the app performance.
- App Size
Flutter app is relatively large compared to other cross-platform frameworks. It should be flexible enough and get native apps by uniqueness and use a technology called JS. It is slightly lighter than choosing languages such as Java and Swift and easy to maintain. React Native apps should be explored with a single code base.
- Minimal Required SDK Version:
On the other hand, Flutter has a minimum required SDK, which includes version 16 and compiles with Android to make it compatible. However, it considers the best thing and can work on a lower minimum SDK value. It should be flexible in React Native apps, which are more lightweight and need less code.
- UI Development
Flutter UI development is simple and more efficient. However, it should be enough and additionally provides UI components to be explored. They take complete pledge solutions and create interactive apps with easy needs. Likewise, React Native allows users to get better UI development and handle everything responsively to look great.
- Debugging
Of course, Flutter supports reload features and can develop iterate options on code. They will develop a debug and do it much more effortlessly. They take a complete solution and become an excellent option to build in a debugging environment. It includes code to debug within a short time duration.
- Code Reuse Between Mobile Platforms
Flutter allows developers to write the code and reuse it completely. However, it should work mainly by setting about two platforms that are much more accessible. The options are consistently targeted and need to focus on reusing code, and the development process is also valid. Thus, it includes time-saving and makes reuse code complete.
Which Is Easier To Choose: Flutter Or React Native?
From the above discussion, we will conclude that there is no easy solution to decide which is better, Flutter vs. React Native is. Both frameworks are valid and worthwhile for developing mobile apps. However, it includes both drawbacks and benefits to mobile app development.
Thus, a Flutter app development company will decide what to choose based on the user requirements. It is easy to learn that react native and Flutter have conflicts and profits with the developers.





![Top CEOs under 30-The Young Guns Of Technology [Infographic]](https://lerablog.org/wp-content/plugins/wp-thumbie/timthumb.php?src=http://lerablog.org/wp-content/uploads/2015/03/the-young-guns-of-technology.jpg&w=300&h=140&zc=1)


