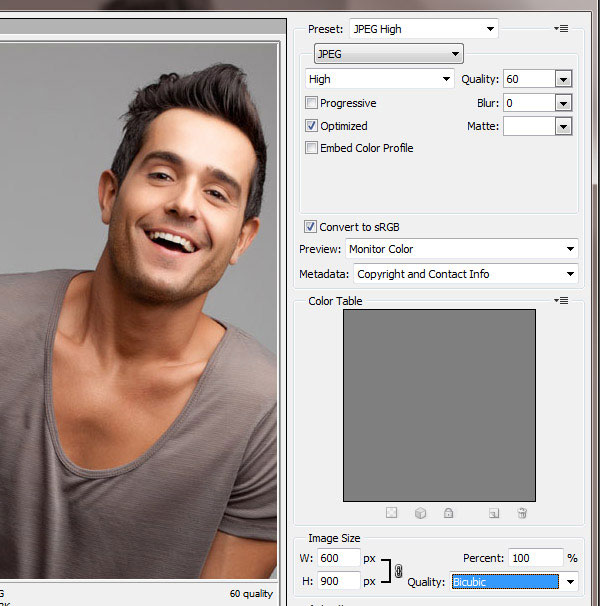
You have an additional file saving option that you have in Photoshop if you want to save files specifically for the web. You will find the option to ‘Save for Web' under the ‘File' menu. When you choose this option, the window shown above will appear.
Within the window shown above you'll find a picture of the cartoon character Dexter. The background has been removed from this image and it is transparent. Let's say that this was a picture that you wanted to save for the web, but you wanted to keep the transparency. Over on the right-hand side of the screen you'll find the options you need to do this.
At the top you will see that ‘PNG-24' is selected. This is the preset that you would typically use to maintain the transparency of a document. There is also a ‘Transparency' option below this that you can select to make sure that the transparency is maintained. If you were to set the preset to ‘JPEG', a background would be removed and the option for transparency would no longer be available.
Another option that you have is to save your file in the GIF file format. This can come in handy if you are creating animations where each layer is another frame in the moving picture. There are a number of different presets for the GIF format. If you were to select one of these, such as
GIF 128 Dithered, you would notice that this preset does give you the option for transparency as well.
This preset also gives you control over how many colors are rendered, and you have a color table at the bottom of these options. You can see this demonstrated in the picture below. These settings give you the ability to know what exactly will be saved from a document and information perspective if you're saving it in this file format. If you were to save this file as a PNG-24 file format, there would be no color table because in this case you are saving it in the full 24-bit format.
Down at the bottom right-hand corner, you'll find that the program actually shows you the full file size. In the picture above, the file size is currently 84.8K. This file size would change if you changed the format. For instance, if you were to switch it over to ‘JPEG High', the file size would now be 19.8K. On the other hand, if you changed it to ‘GIF 128 Dithered, it would end up being 22.08. So, PNG is definitely a larger file format, but that's because you are preserving more color data without compression.
Once you choose the file format that you want to use, simply click ‘Done'. The program will automatically send it to the folder you have chosen. Now you know how to save an image for the web in Photoshop.